Cas client #4
Une carte des prix interactive avec
Vue.js et Nuxt.js
Découvrir en détails le cas client
Découvrir en détails le cas client

Temps
de lecture
mn
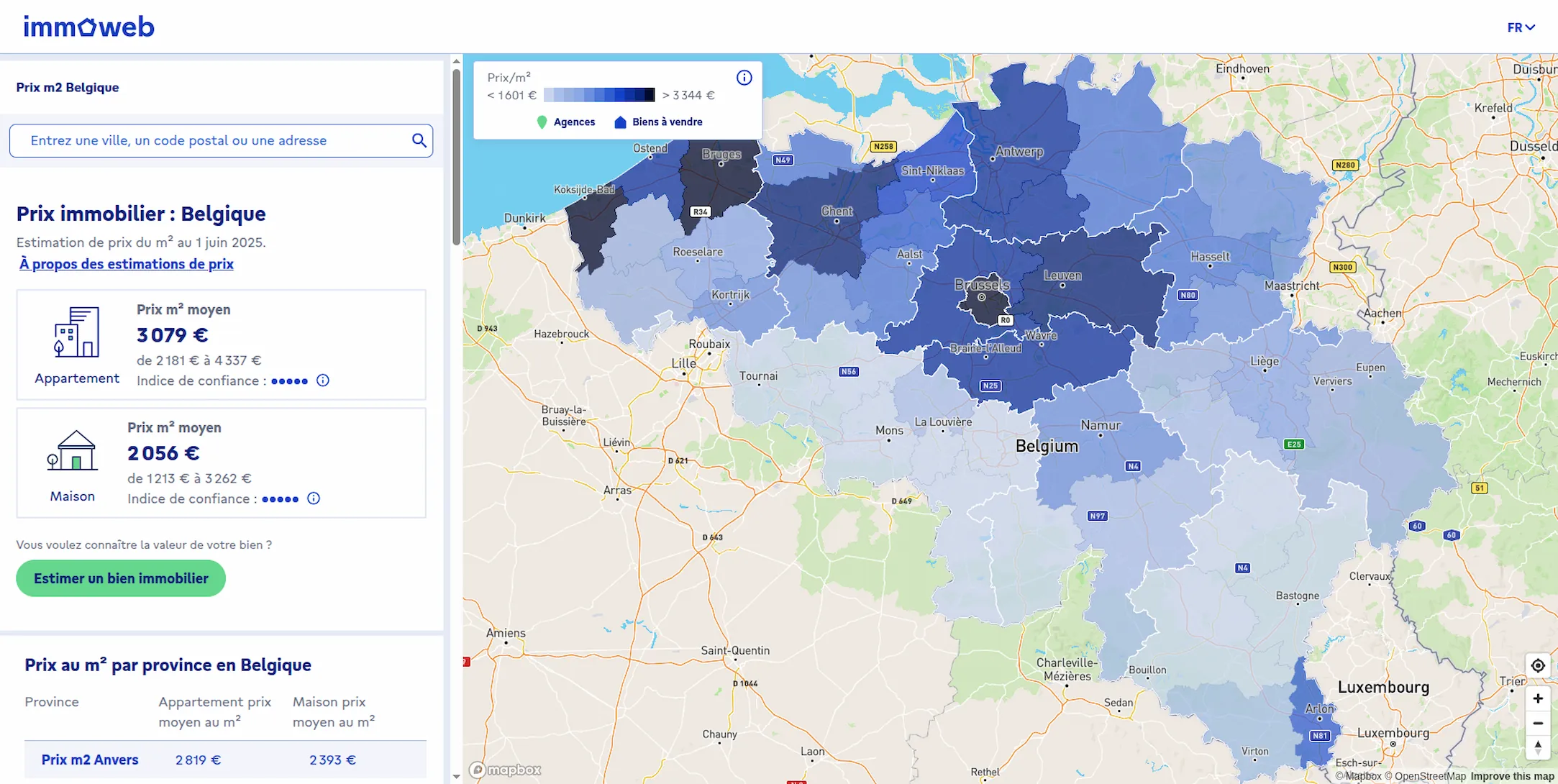
Alors que le marché immobilier devient de plus en plus tendu et que les prix s’envolent, avoir accès à l’information devient essentiel pour les acheteurs. Pouvoir visualiser les prix sur une carte est définitivement un atout de taille. C'est dans ce contexte qu’Immoweb (groupe AVIV) a fait appel à notre agence web pour développer PriceMap, une application permettant d'afficher dynamiquement les prix immobiliers sur une carte interactive.
Pour relever ce défi, nous avons misé sur les technologies Vue.js et Nuxt.js. Retour sur ce projet technique ambitieux.
Pourquoi Vue.js et Nuxt.js étaient le choix idéal dès le départ
Dès le début du projet, nous étions conscients qu'il nous fallait une solution à la fois flexible, performante et capable de gérer un volume important de données. Nuxt.js, en plus d’être un framework javascript basé sur Vue.js, apporte une structure claire qui facilite l’organisation et la longévité du projet. Ce choix nous a permis de gagner un temps précieux et d’assurer une maintenabilité du code.
L'un des enjeux majeurs était aussi le référencement. En optant pour le Static Site Generation de Nuxt.js, nous avons investi beaucoup d’énergie sur le SEO de PriceMap. Cette approche nous a permis ainsi d’éviter d’avoir un backend dédié et de générer les pages souhaitées lors du build de l’application.
Au-delà de la simple mise en place du SSG, nous avons travaillé en collaboration avec l'équipe SEO d’AVIV pour optimiser chaque page, affiner les balises meta et structurer le contenu de manière stratégique afin de maximiser la visibilité sur les moteurs de recherche.
Cartographie
et performance :
Un défi technique
relevé avec Mapbox

L’intégration de Mapbox a été l'un des aspects techniques frontend les plus exigeants du projet. PriceMap repose sur des données issues de différentes API fournies par les équipes d’AVIV : annonces immobilières, tuiles vectorielles, tendances de prix... Le défi était de trouver un équilibre entre la fluidité de navigation et la gestion de volumes de données conséquents sans impacter les performances.
Pour cela, nous avons implémenté plusieurs optimisations :
- Chargement différé des éléments (lazy loading) afin de ne pas surcharger l’interface immédiatement
- Mise en cache des requêtes API pour réduire les appels réseau inutiles
- Gestion fine des mises à jour de la carte pour éviter les rechargements superflus
Une transition en douceur vers un nouveau design system
Initialement, nous avons développé PriceMap en nous basant sur l’ancien design system d’Immoweb, garantissant une expérience cohérente avec les autres outils de la plateforme. Cependant, en cours de projet, Immoweb a rejoint le groupe AVIV et ont mis en place une nouvelle identité graphique pour l’occasion, que nous avons répercutée sur l’application.
Grâce aux bonnes pratiques mises en place dès le début, notamment avec l'utilisation de Sass et de composants bien découpés, cette transition s’est faite sans accroc. Nous avons pu intégrer la bibliothèque fournie par AVIV et adapter les styles en minimisant les répercussions sur le code existant. Ce type d’anticipation technique au début de projet permet non seulement de gagner du temps, mais aussi d’assurer une meilleure maintenabilité.
Une application pensée pour un marché multilingue
Immoweb étant une plateforme dédiée au marché belge, il était essentiel de proposer une solution adaptée à un environnement multilingue. La Belgique compte trois langues officielles : le français, le néerlandais et l’anglais. Afin d’assurer une expérience homogène pour tous les utilisateurs, nous avons intégré un système d’internationalisation basé sur le module i18n de Nuxt.js.
Grâce à cette approche, toutes les pages, les éléments de navigation et les contenus dynamiques sont disponibles dans les trois langues. Une détection automatique de la langue du navigateur et la possibilité pour l'utilisateur de basculer manuellement entre les langues garantissent une accessibilité optimale et un confort d’utilisation.
Accessibilité : Un enjeu avec du sens
Chez Immoweb, l’accessibilité est un enjeu fondamental. Il ne s’agissait pas simplement de rendre PriceMap fonctionnel, mais aussi inclusif pour tous les utilisateurs. Nous avons donc porté une attention particulière aux bonnes pratiques en matière d’accessibilité web :
- Navigation sur la barre latérale entièrement compatible avec le clavier.
- Utilisation d’éléments HTML natifs pour une meilleure compatibilité avec les lecteurs d’écran.
- Structure claire du DOM et utilisation correcte des rôles ARIA.
Ces ajustements ne sont pas de simples ajouts techniques, mais une véritable démarche visant à offrir une expérience fluide à tous les utilisateurs, indépendamment de leurs capacités.
Une collaboration réussie et des résultats concrets
Le développement de PriceMap a été une aventure technique et humaine passionnante. Grâce à Vue.js et Nuxt.js, nous avons conçu une application performante, évolutive et optimisée pour le SEO. L'intégration de Mapbox, la migration vers le design system d’AVIV et l’optimisation de l’accessibilité sont autant de défis que nous avons relevés avec succès.
Aujourd’hui, PriceMap permet aux utilisateurs d’explorer les prix immobiliers avec une grande précision, tout en bénéficiant d’une navigation fluide et intuitive. Ce projet illustre parfaitement comment une approche technique bien pensée et une collaboration étroite avec les équipes du client permettent d’aboutir à un produit final à la hauteur des attentes.